Create Engaging Screen Shots with Snagit

Throughout my career, writing documentation and tutorials has been a critical skill. In my experience, good visuals can vastly improve the quality of communication. Explaining a lengthy process with multiple steps, how to use a complex interface, and where to look for features are just a few examples where visuals may benefit the reader. "A picture is worth a thousand words" is certainly true for documentation, too!
Snagit has been my primary tool for taking screen shots for years. Out of the box, there are a number of useful elements I frequently use to annotate images, such as arrows, callouts, shapes, and text.

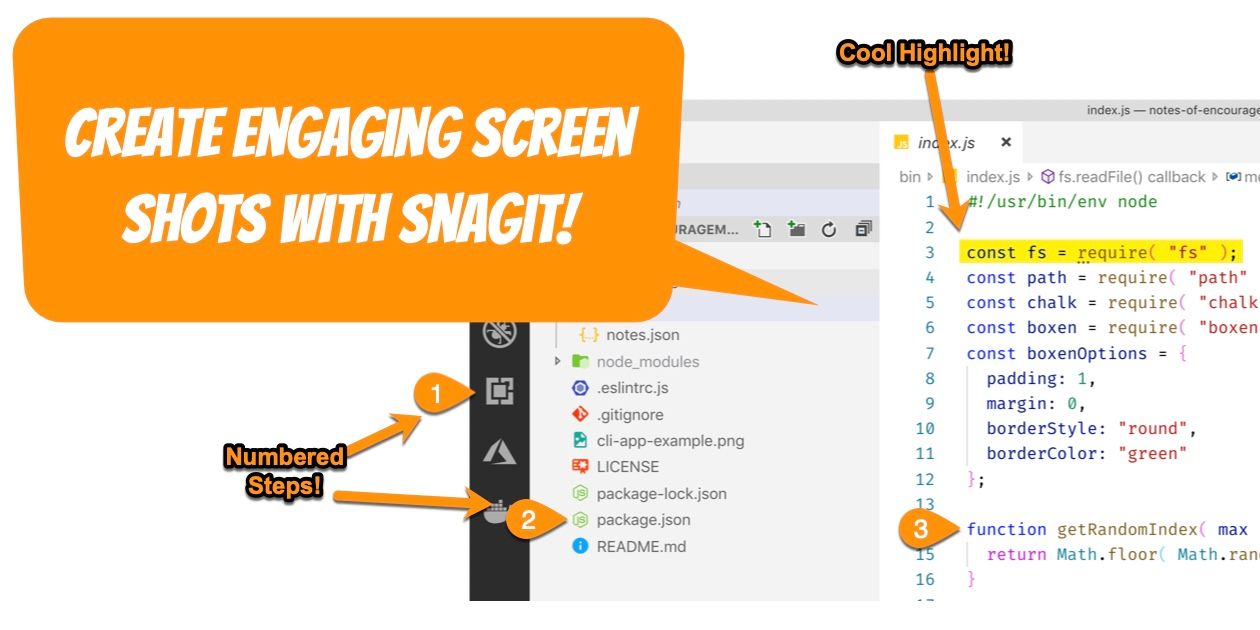
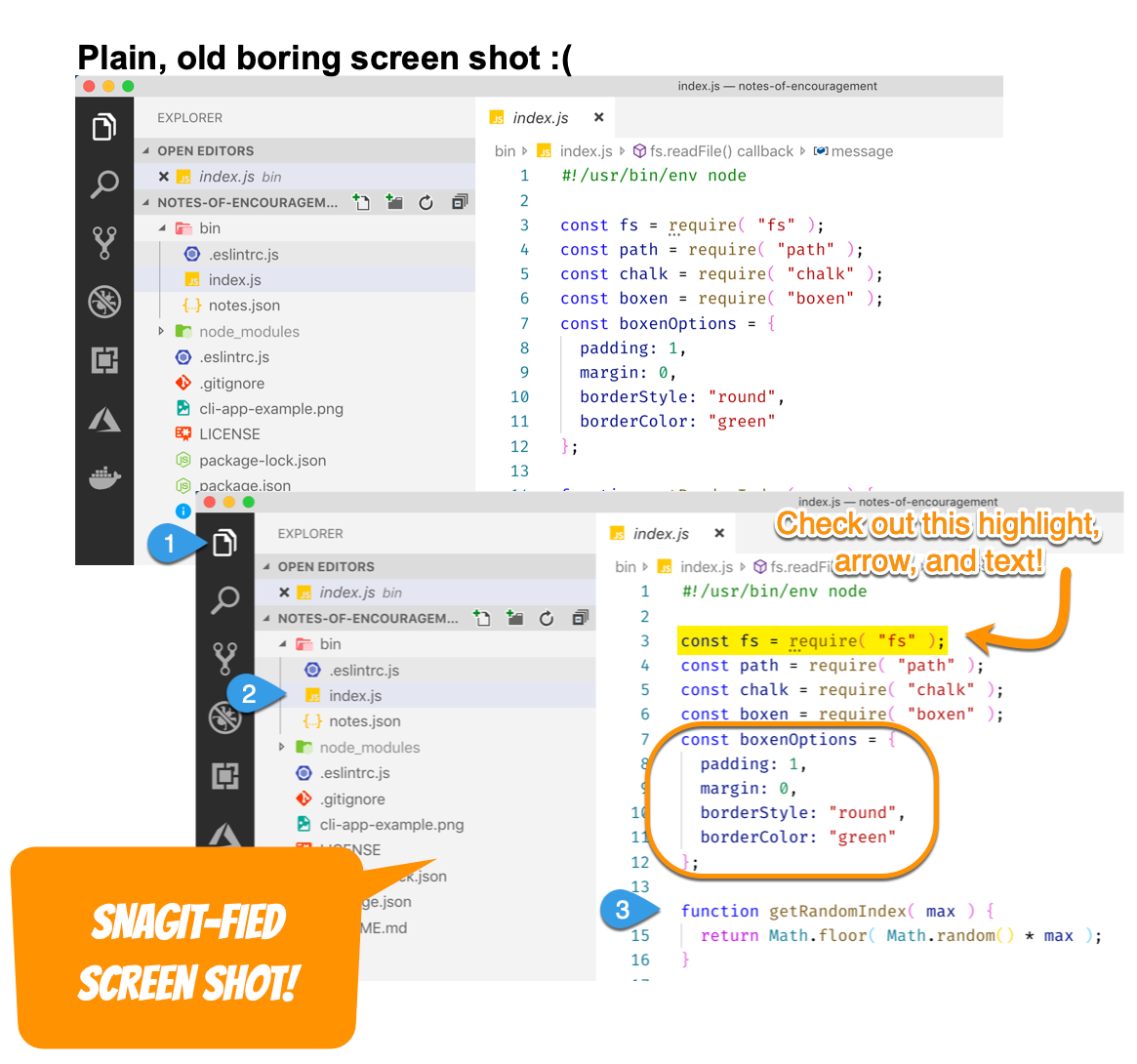
Use Snagit to add pizazz to your screen shots!
Here are a few examples of tutorials I've written that include screen shots annotated with Snagit.
- Build a Command Line Application with Node.js
- Add Authentication and Personalization to VuePress
- Build a Secure Node.js App with SQL Server
Create Branded Screen Shots
One of my favorite features of Snagit is the ability to not only customize these elements, but also create a collection of elements as a "theme." Creating a theme helps to ensure all screen shots will have a consistent look, and my preferred elements are always there when I need them. I can also separate my "work" theme tailored for my company's style and colors from my personal theme!
Create a New Theme in Snagit
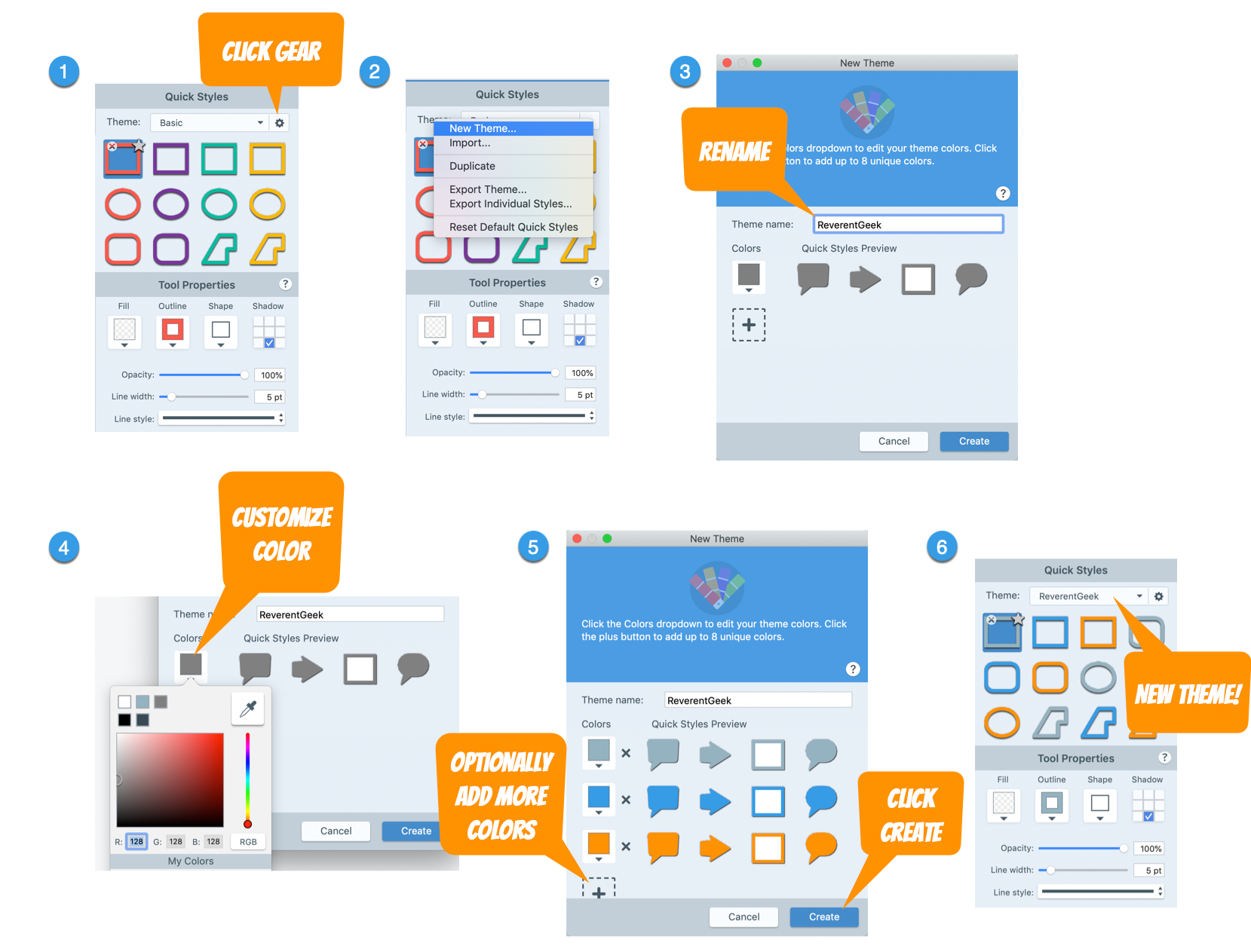
To create a new theme in Snagit:
- Click on one of the theme-able tools at the top of the Snagit window, such as Arrow, Text, Callout, or Shape
- On the right, under Quick Styles, click the gear icon
- Click on New Theme...
- Give your theme a name
- Customize the color and optionally add more colors
- Click Create

Steps to create a new Snagit theme
Add Custom Elements to a Theme
When you create a new theme, Snagit automatically creates all the default Quick Styles with your theme's color(s). That's a great start, but perhaps you want to remove some of those and add your own.
For example, as you may have noticed, I have custom callout (speech bubble) that is orange with white text and uses a comic-style font named Bangers. To add this element to your theme, follow these steps:
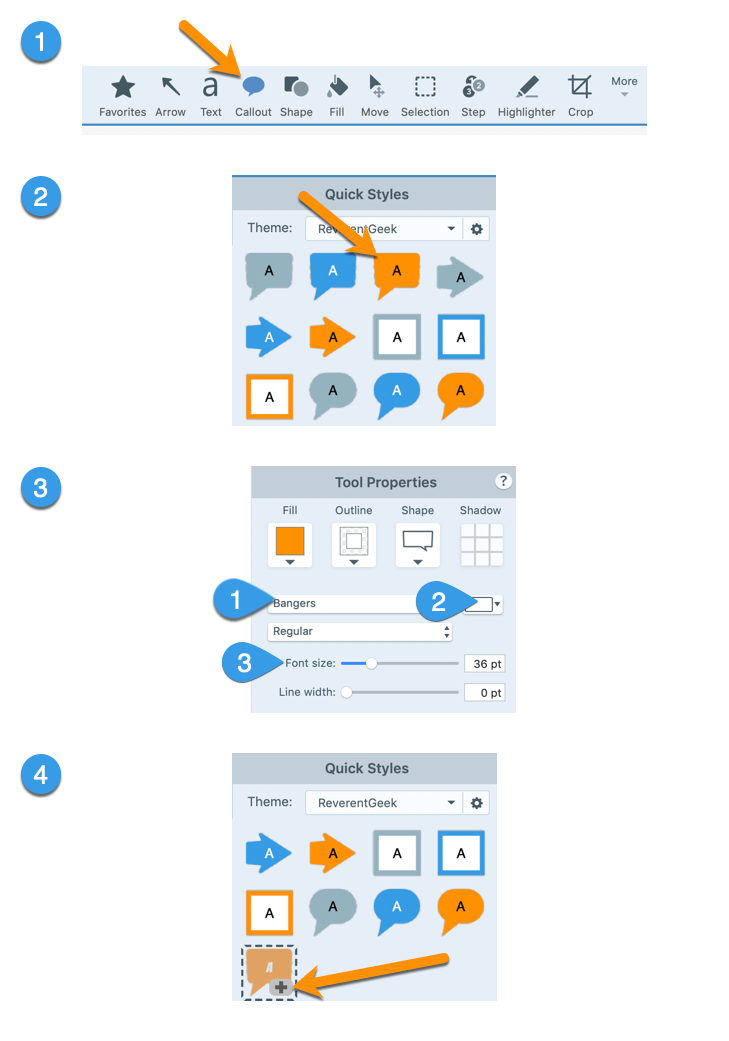
- Click on Callout in the toolbar (your toolbar may look slightly different, and Callout may be under More).
- Under Quick Styles, click on the desired Callout to modify.
- Under Tool Properties, select a new font, change the color to white, and adjust the font size to 36pt.
- To save the modified element to your theme (currently grayed out surrounded by a dashed line), click the Plus (+).

Steps to customize a Snagit element
Note: To remove any element from your theme's Quick Styles, click the (X) in the top-left corner of the element.
Share A Custom Snagit Theme
When you click the gear icon next to your theme, you'll see there are options to import and export themes. This is a great way to make sure everyone you work with has your awesome custom Snagit theme and will create consistent-looking screen shots!
Get Out There and Be Awesome!
Contributing to documentation and tutorials is an extremely valuable way to give back to the open source community, to support the people you work with, and to help "future you" be more awesome!

Get out there and be awesome!
